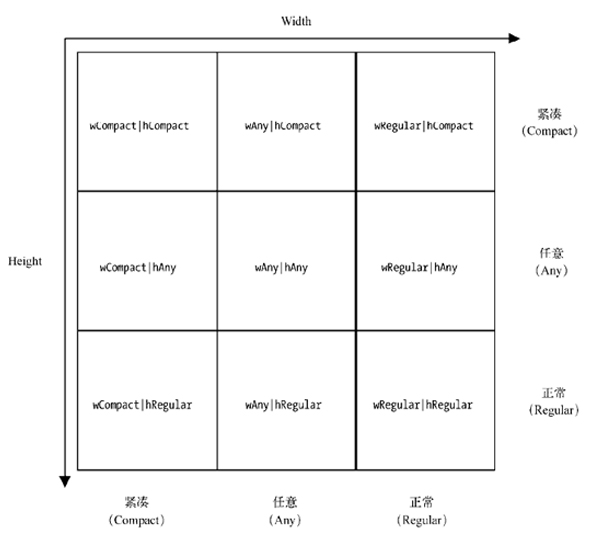
Size Class九宫格有9种组合,这9种组合用于解决所有的iOS 8多屏幕适配,那么具体有哪九种呢?下面南昌微信开发公司-百恒网络就来跟大家介绍一下:
一、wCompact | hCompact:适用于3.5英寸、4英寸、4.7英寸的iPhone横屏情形。
二、wAny | hCompact:适用于所有的垂直方向是“紧凑”的情形,例如iPhone横屏。
三、wRegular | hCompact:适用于5.5英寸的iPhone横屏情形。
四、wCompact | hAny:适用于所有的水平方向是“紧凑”的情形,如:3.5英寸、4英寸、4.7英寸的iPhone竖屏情形。
五、wAny | hAny:适用于所有的布局情形,但这种情形是最后的选择。
六、wRegular | hAny:适用于所有的水平方向是“正常”的情形,如iPad横屏和竖屏的情形。
七、wCompact | hRegular:适应于所有的iPhone竖屏情形。
八、wAny | hRegular:适用于所有的垂直方向是“正常”的情形,如iPhone竖屏、iPad横屏和竖屏的情形。
九、wRegular | hRegular:适用于所有的iPad横屏和竖屏情形。

 十三年专注于网站建设与互联网应用开发,
十三年专注于网站建设与互联网应用开发,