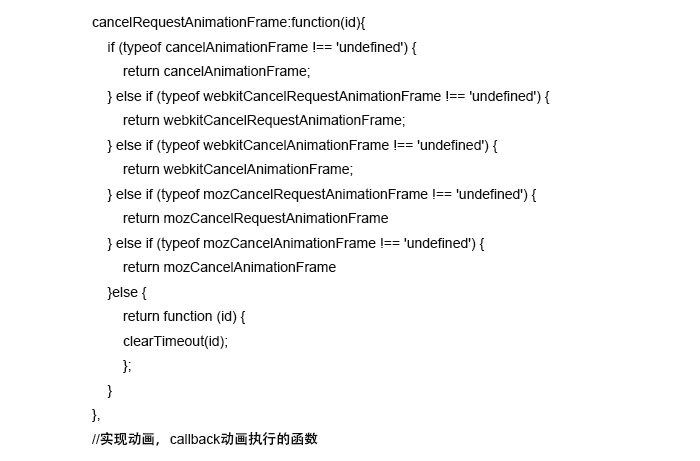
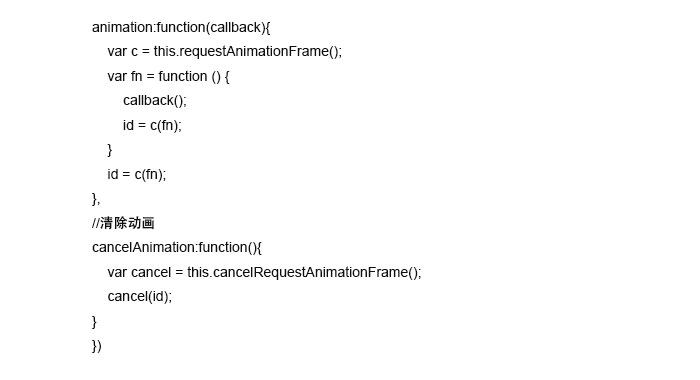
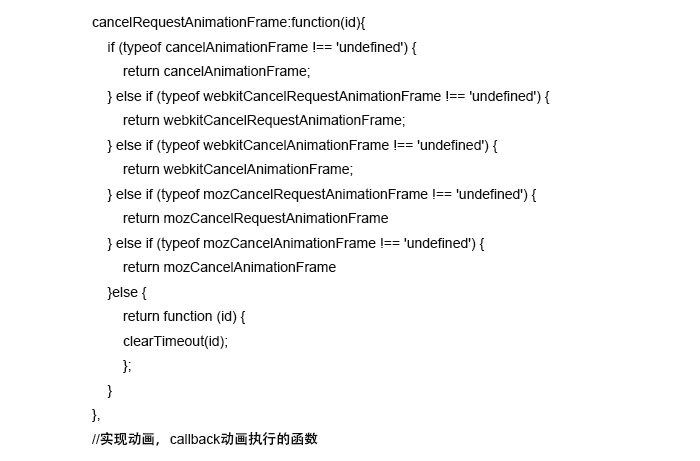
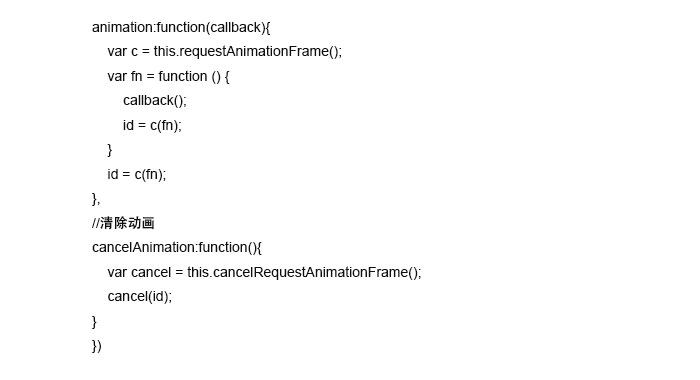
小程序有自己的动画API----wx.createAnimation,他实现了CSS3的各种动画,很好用,但是有时我们需要逻辑层面的动画,这样我们就可以随心所欲的控制动画。js的requestAnimationFrame就是很好的动画函数,可以自己封装一个动画方法,代码如下图:




关于小程序开发中实现自定义动画的方法就先介绍到这里,如果还有哪些不明白的地方,可随时来电咨询,百恒专业为您解答!
 十三年专注于网站建设与互联网应用开发,低调、有情怀的网络应用服务商!
十三年专注于网站建设与互联网应用开发,低调、有情怀的网络应用服务商!
微信小程序开发如何实现自定义动画