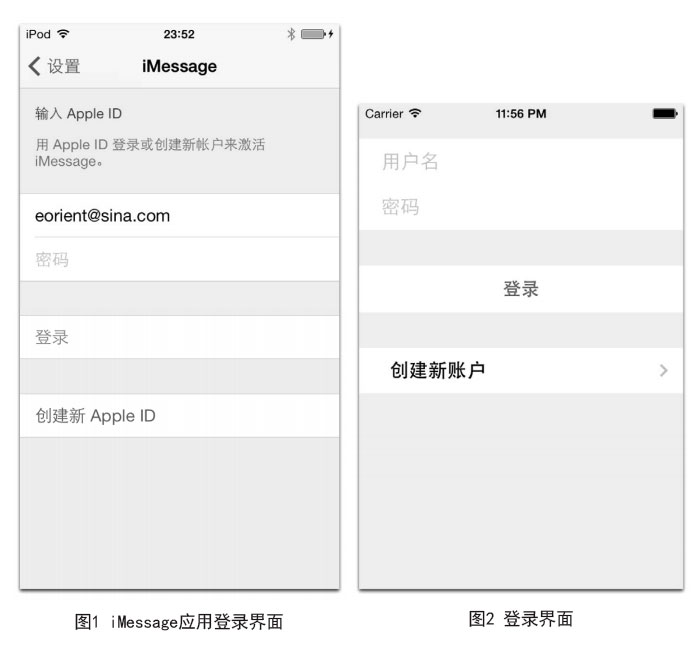
可以看到,图1中的表视图是一个静态表,使用我们刚刚学到的知识就可以实现。我们需要将表视图分为三组,第一组有两个单元格,每一个单元格有一个文本框,文本框有输出口;第二组有一个单元格,其中放置一个登录按钮;第三组有一个单元格,其中包含标签控件和扩展指示器。这些工作基本上都是通过代码实现的,包括每一个控件的位置、动作事件等,这是一项比较繁重的工作。幸运的是,iOS 5之后的故事板技术可以帮助我们构建静态表。
下面我们把图1的界面简化一下,采用静态表技术实现如图2所示的案例。

使用Single View Application模板创建一个名为StaticTableGroup的工程。打开Interface Builder设计界面,在View Controller Scene中删除View Controller,然后从控件库中拖曳一个Table View Controller到设计界面,设置界面Size Class的值为wCompact | hAny。
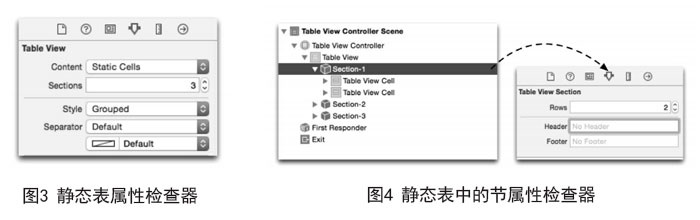
接着选择View Controller Scene→Table View,打开其属性检查器,如图3所示,从Content下拉列表中选择Static Cells(即静态表),将Sections的值设为3(即3节),从Style下拉列表中选择Grouped。
然后再选择View Controller Scene中的Section-1(选中第一节),打开它的属性检查器,如图4所示,将Rows的值设为2,即该节中包含两个单元格。我们还可以根据需要设定Header(节头)和Footer(节脚),这里我们不设定Header和Footer。

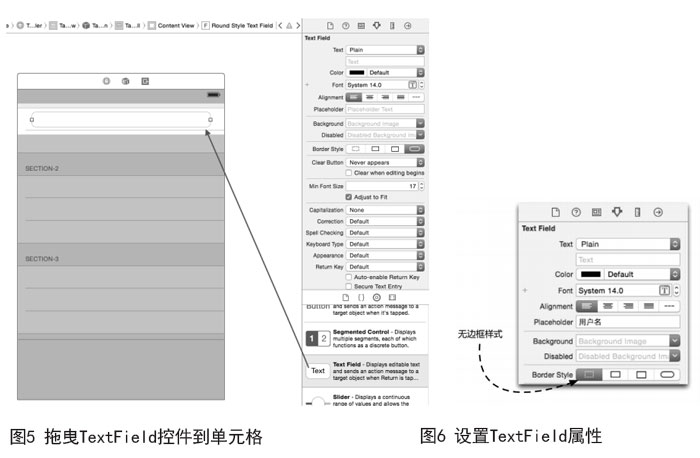
再将两个TextField控件分别拖曳到该节中的单元格上,如图5所示。然后设置TextField控件的属性,打开其属性检查器,如图6所示,设置Placeholder为“用户名”,Border Style为无边框样式。最后,不用忘记为TextField添加Auto Layout约束。

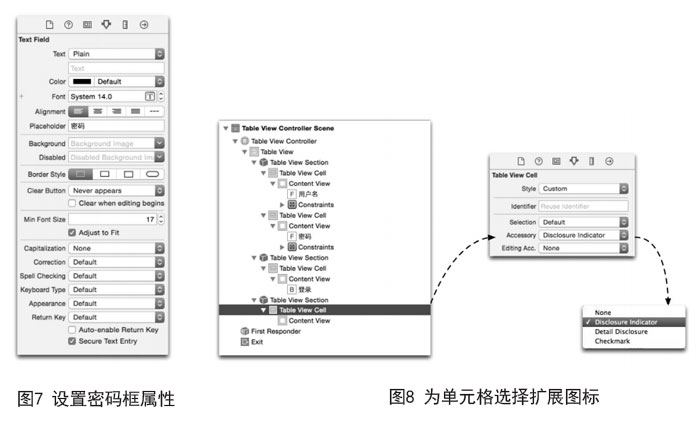
第一节中的第二个单元格是密码,输入的密码需要掩码显示。参考第一个单元格,拖曳TextField控件并设置其属性,然后选中Secure Text Entry复选框,如图7所示。
在静态表的第二节中,有一个按钮,可以按照上面的方法设定。
在静态表第三节的单元格中,有标签和扩展指示器,其中扩展指示器的设定如图8所示。选择Table View Controller Scene中的单元格,打开其属性检查器,从Accessory下拉列表中选择Disclosure Indicator(扩展指示器)。
最后,还要拖曳一个Label控件到单元格中,将其内容设置为“创建新账户”。

这样整个界面就设计好了,可以与图2的效果对比一下。要完成该案例,还需要为登录按钮定义动作事件,为TextField定义输出口,这些操作与普通控件一致,这里不再赘述。
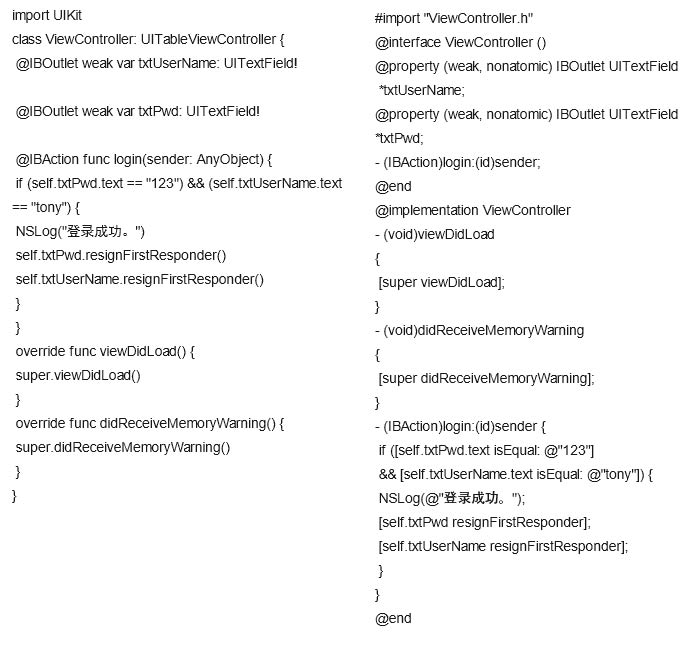
我们再看看代码部分,ViewController的代码如下:

在上述代码中,login:方法用于响应登录按钮的点击事件,这里我们将登录验证规则“硬编码”了。不知道大家是否发现,上面的代码没有实现表视图数据源的tableView:numberOfRowsInSection:和tableView:cellForRowAtIndexPath:方法。是的,在静态表中可以不实现数据源和委托协议的方法。
关于静态表与控制界面的布局就先介绍到这里,如果还有哪些不明白的地方,可随时来电咨询,百恒网络专业为你解答!
 十三年专注于网站建设与互联网应用开发,
十三年专注于网站建设与互联网应用开发,