
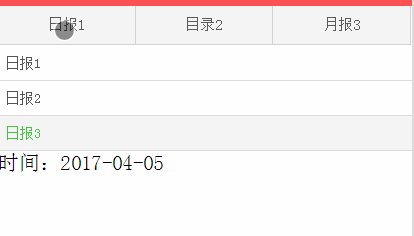
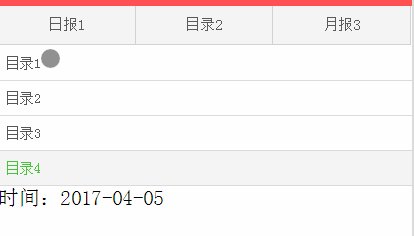
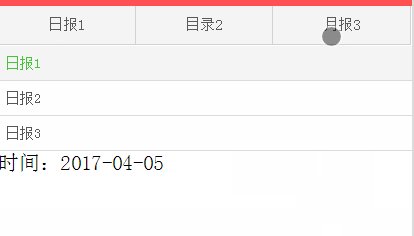
1、利用"onPullDownRefresh"和"onReachBottom"方法实现小程序下拉刷新上拉加载
在js文件里直接写"onPullDownRefresh"和"onReachBottom"方法即可;
xml
scroll-view scroll-y = true (别忘了加上<>,/在尖括号内)
.........
scroll-view(别忘了加上<>,/在尖括号内)
js
onPullDownRefresh: function() {
// Do something when pull down.
console.log('刷新');
},
onReachBottom: function() {
// Do something when page reach bottom.
console.log('circle 下一页');
},
2、在scroll-view里设定bindscrolltoupper和bindscrolltolower实现微信小程序下拉刷新上拉加载。
在scroll-view里设定bindscrolltoupper和bindscrolltolower,然后在js里写好触发事件后对应的方法。[注意,使用这个模式一定要设置scroll-view的高度,100%不知道为什么设置后没效果,建议使用100vh]
xml
scroll-view scroll-y = true bindscrolltolower="loadMore" bindscrolltoupper="refesh"(别忘了加上>,/在尖括号内)
..........
scroll-view(别忘了加上>,/在尖括号内)
js
onPullDownRefresh: function() {
// Do something when pull down.
console.log('刷新');
},
onReachBottom: function() {
// Do something when page reach bottom.
console.log('circle 下一页');
},
关于小程序下拉刷新和上拉加载的方法就先介绍到这里,如果还有哪些不明白的地方,可随时来电咨询。
 十三年专注于网站建设与互联网应用开发,
十三年专注于网站建设与互联网应用开发,