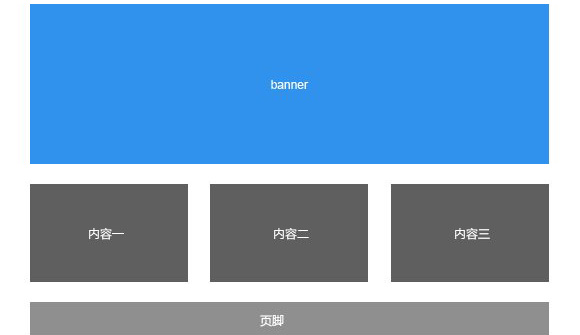
1、顶部大图Banner+简单的栅格
这种布局设计干净清爽,有足够强的视觉表现力,并且常常采用的响应式设计,断点也很好控制。顶部大面积的轮播图或者Banner 也有许多插件或者应用来帮你实现。

用户在浏览网页的时候,习惯于沿着F式的阅读轨迹来浏览信息,也就是说,用户喜欢从左到右阅读,然后向下移动,再继续从左到右阅读。
3、主体要大
如果觉得你做的设计太小气,很简单,直接把主体拉大,占据尽量多的版面空间,这是一种很粗暴但是很有效的方式,不过我们在拉大视觉元素的时候要注意,要保证元素本身的识别性和清晰度。
4、图片与文字
图片与文字穿插编排,形成散点组合。运用线条的分割,文字的群组化以及单一的背景色形成整体。
5、注意留白
把整个屏幕都塞得满满的,让人感觉不乱也很挤.网适当的留白,可以提高网页的视觉效果和艺术感染力。留白既可以给人带来心理上的松弛,也可以给人带来紧张与节奏.利用留白的体量感来使页面布局平衡,在一种不平衡中营造平衡,这样会使页面生动起来.
6、配色方案
排版时,同一页面的大体颜色不宜过多,缤纷的色彩容易干扰读者的注意力,正确地使用配色方案能够提升版面整体的质感。
 十三年专注于网站建设与互联网应用开发,
十三年专注于网站建设与互联网应用开发,