怎样选择以及运用图片
1、找图片的方法
甲方提供了素材和LOGO,我们可以通过LOGO、VI色、点睛色+辅助色、延展图形,来确定配色方案,挑选适合的图片;如果甲方没有提供VI色,可以根据行业属性、slogan文案确定配色方案,找需要的图片。

2、图片结构统一
图片结构统一,主体物角度统一(特别是人物和产品),踩这个雷的作品很多。所以以团队板块的配图举例,这组图人物头部有大有小,留白也不一致。
3、图片风格统一
漂亮图片有很多,如果我们都以漂亮为基准,找出来的图片也会形色各异。由于用户的实际使用场景是:浏览一个完整APP,统一风格调性比美更重要。如果商品角度不一样、饱和度高低不同、抽象与具象等,都会形成产品不统一,用户视觉不适应等问题。

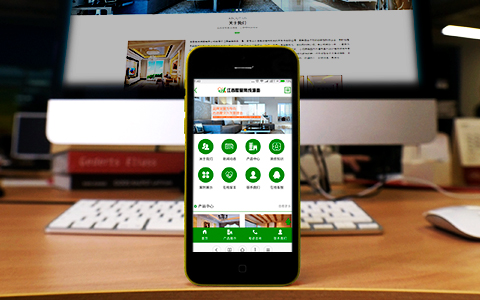
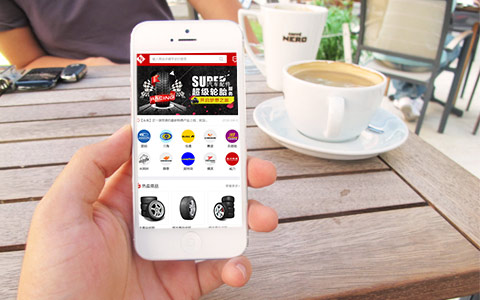
4、图片使用符合场景,让决策者可以看到最后的显示效果。
有时我们为了赶时间,直接用图片填充插件,让图片区域自动填充。但我还是想要给到你这样一个建议:一个专业且成熟的设计师,即使是设计初稿,也不能随便拿张图,凑合一下。任何时候的汇报,都需要有着处女座对于事物的完美要求,过自己这关。因为任何时候你的表达与表现,都形成了你在别人心目中专不专业的看法,从而影响着后续的设计话语权问题。如下图都是商城陈列页面,右侧的图片给出上线的实际效果,更贴合产品,方便设计决策者给出建议方向,或做出决策。
总之,挑选一张好图的时候要注意贴近实际内容,不能因为图片本身的美观和逼格忽略了实际要表达的主题;还要注意图片上是否有多余的信息影响主题的表达,如果有的话尽量去掉或是用另一张图片来替换;最后一点很重要,图片的清晰度一定要过关。
 十三年专注于网站建设与互联网应用开发,
十三年专注于网站建设与互联网应用开发,